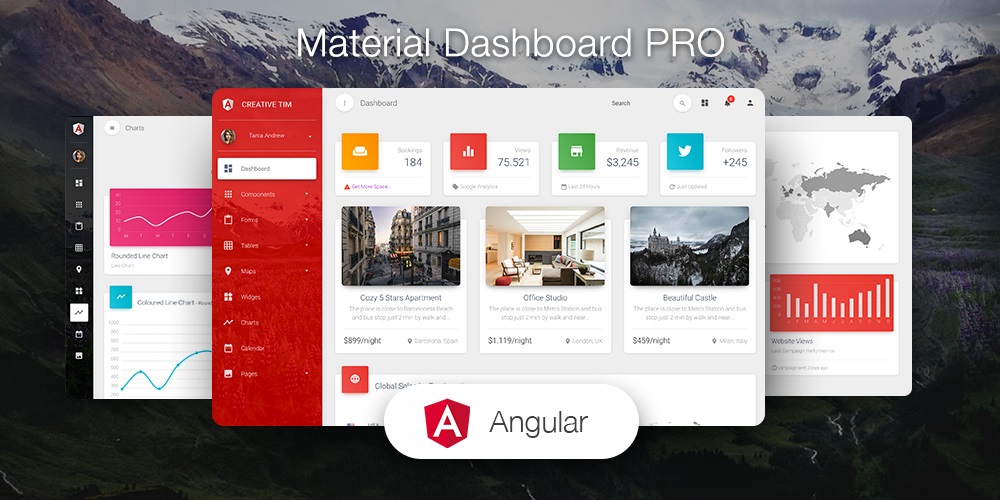
Material Dashboard PRO Angular 8 is a Premium Material Bootstrap 4 Admin with a fresh, new design inspired by Google's Material Design. It is based on the popular Bootstrap framework.
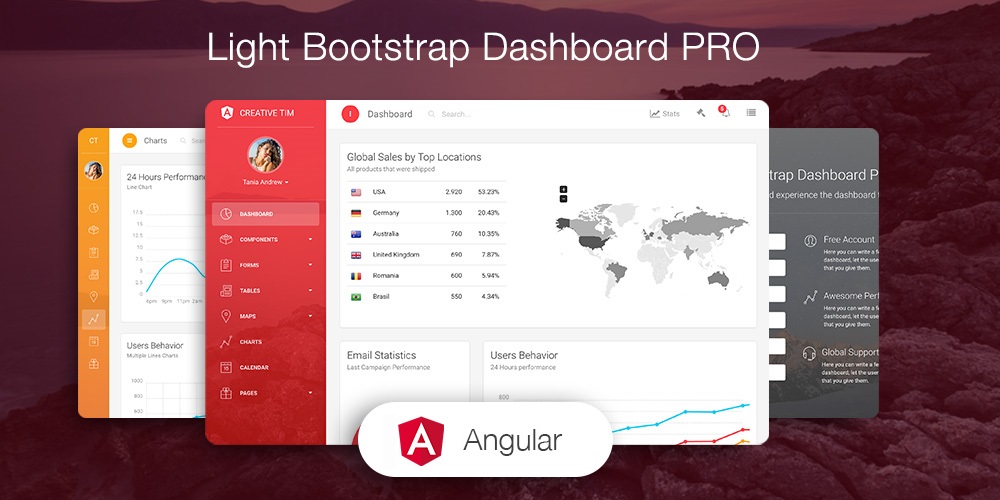
Light Bootstrap Dashboard PRO Angular is a Bootstrap Admin Theme designed to look simple and beautiful. Forget about boring dashboards and grab yourself a copy to kickstart new project!
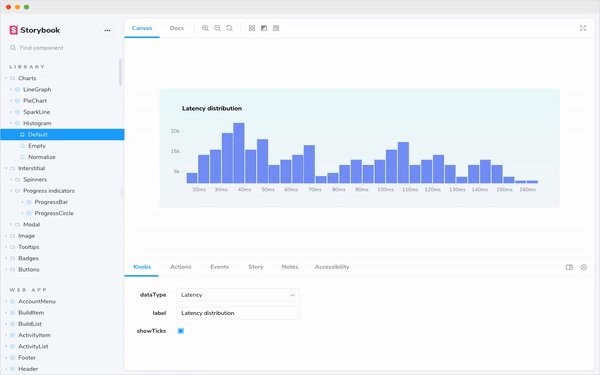
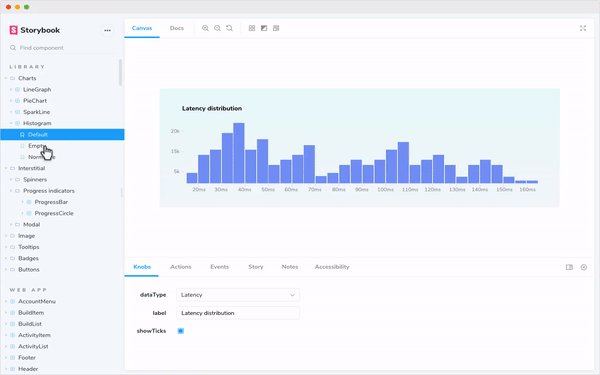
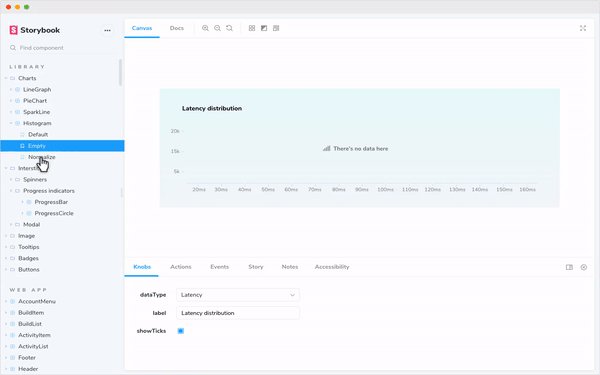
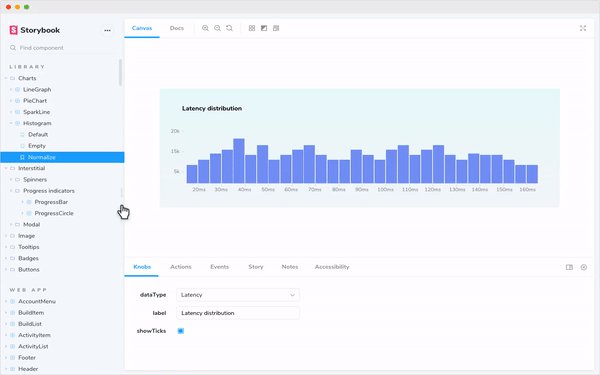
Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, an...
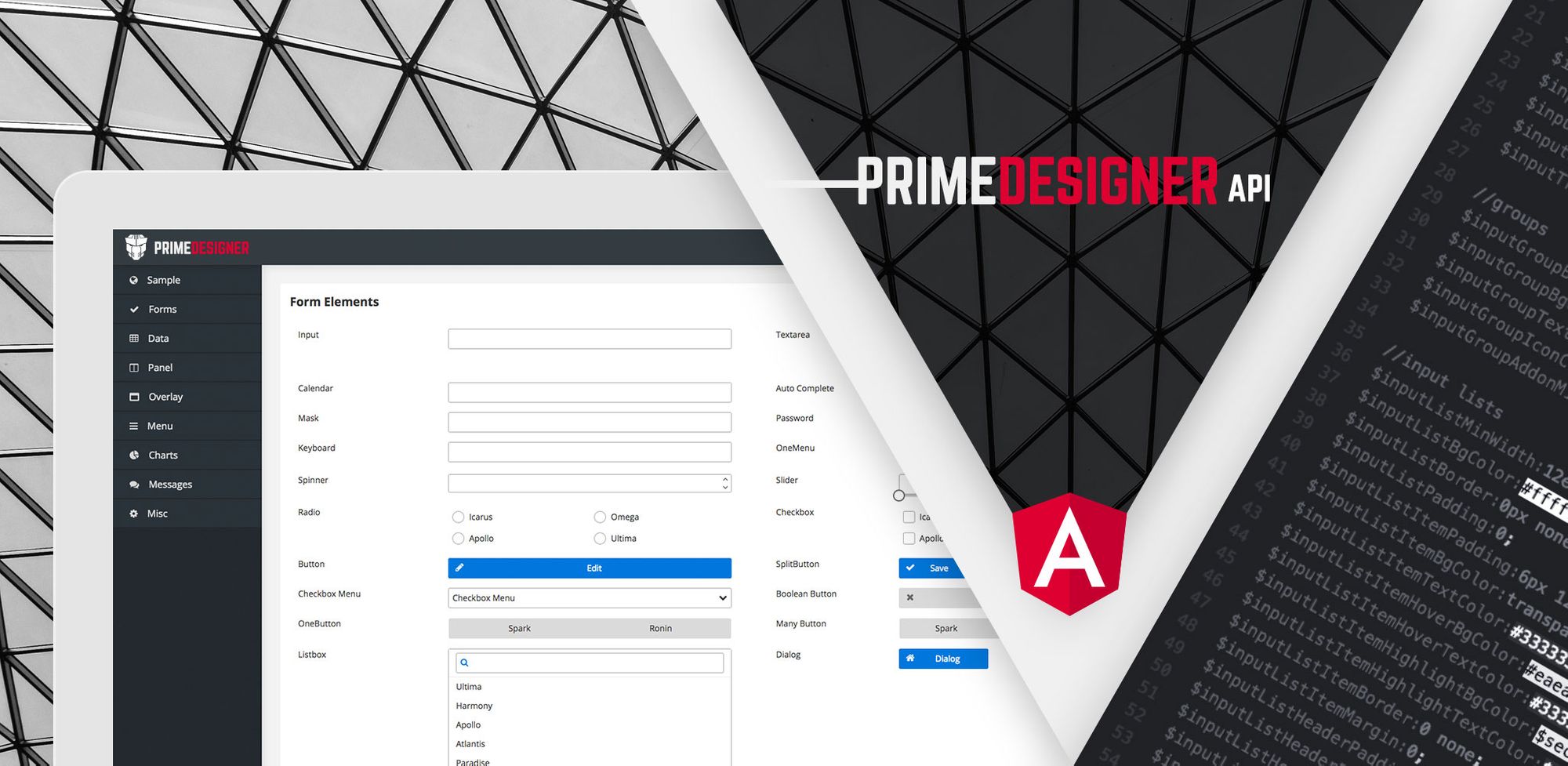
PrimeNG is a collection of rich UI components for Angular. All widgets are open source and free to use under MIT License. Features: 80+ Components:...
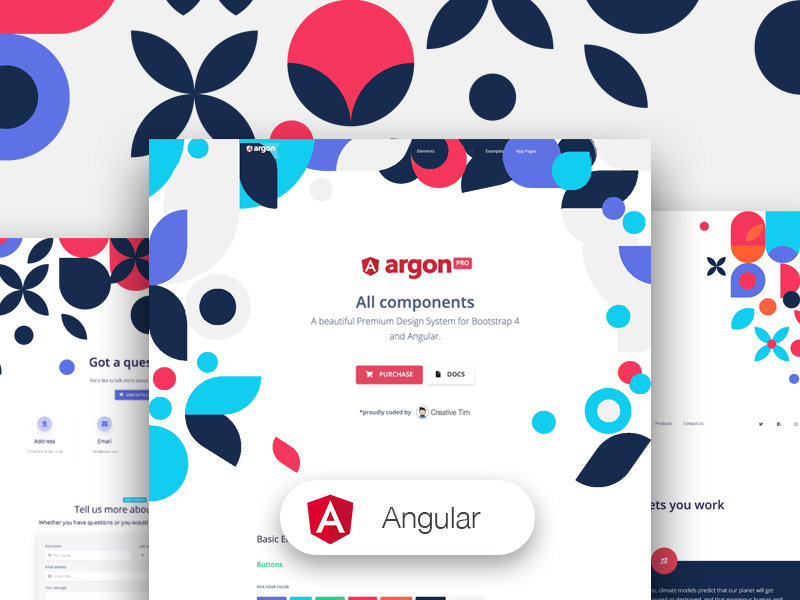
Argon Design System Pro Angular is built with over frontend 1100 individual components, 17 example pages and 6 plugins giving you the freedom of choos...
Black Dashboard PRO Angular is a Premium Bootstrap 4 Angular Admin Template, simple and beautiful Bootstrap admin dashboard made for Angular. It comb...
BLK Design System Angular is built with over 70 individual components, giving you the freedom of choosing and combining. All components can take varia...
Subscribe
Join our monthly newsletter and never miss out on new Angular examples, demos and experiments.